Barrierefreie Schriftarten – Kriterien und Beispiele für besser lesbare Fonts
Anforderungen WCAG 2.2 und BITV für Schriftarten
Wie sich die Wahl der Schriftart auf die Barrierefreiheit auswirkt
Je lesbarer eine Schriftart ist, desto besser können Menschen den Inhalt verstehen. Denn wir entlasten unser Gehirn von Aufgaben der „visuellen Dechiffrierung“. Somit steht mehr Kapazität zur Verfügung, einen Text inhaltlich zu erfassen.
Es liegt auf der Hand, dass Menschen mit Behinderungen davon besonders profitieren, insbesondere solche mit:
- Sehbehinderung
- Lese-Rechtschreibschwäche
- Lernschwierigkeiten
- Krankheiten wie dem Irlen-Syndrom (verhindert eine schnelle, mühelose und korrekte Verarbeitung der visuellen Wahrnehmung)
- Migräne
Insofern erwartet man, dass WCAG 2.2 und BITV 2.0 entsprechende Vorgaben zur Wahl der Schriftart machen. Eine bestimmte Schriftart zu wählen, ist aber kein Muss-Kriterium. Wohl aber muss die Darstellung der Schrift von den Betrachtenden angepasst werden können. Das geht über die Browser-Einstellungen oder -Plugins sowie andere Programme. In Firefox und Chrome lassen sich umfassende Einstellungen bezüglich Schriftart, -größe und anderen Darstellungen vornehmen.
Die WCAG-Pflicht-Vorgabe lautet, dass kein Inhalt verloren geht oder nicht mehr lesbar wird, wenn
- der Abstand zwischen Absätzen auf 200 % der Schriftgröße,
- die Zeilenhöhe auf 150 % der Schriftgröße,
- der Wortabstand auf 16 % der Schriftgröße und
- der Buchstabenabstand auf 12 % der Schriftgröße
eingestellt wird.
Dies ist auch in der BITV 2.0 verankert. Was beim Überschreiben von Schriftarten der Website (via Browser-Einstellung oder Plugin) passieren muss, ist nicht explizit geregelt.
Und dann findet sich in den WCAG noch der Hinweis, dass bei Video-Untertiteln serifenlose Schriften zum Einsatz kommen sollen.
Die einzige Vorgabe der BITV 2.0 zu Schriftarten in der Anlage 2 zur Leichten Sprache:
„Es sind klare Schriftarten mit deutlichem Kontrast und mit einer Schriftgröße von mindestens 1.2 em (120 Prozent) zu verwenden. Wichtige Informationen und Überschriften sind hervorzuheben. Es sind maximal zwei verschiedene Schriftarten zu verwenden.“
Es ist also angebracht, statt von „barrierefreien Schriftarten“ eher von „barrierearmen“ oder „lesefreundlichen“ Schriftarten zu sprechen. Wie diese auszusehen haben – das klären wir jetzt.
Lesefreundliche Schriftarten – kein Schnickschnack gefragt
Zum Thema Typographie und Lese-Freundlichkeit gibt es zahlreiche Untersuchungen, und wie so oft gilt der Leitsatz: „Weniger ist mehr“. Wenn Sie möchten, dass Ihre Texte – unabhängig von der inhaltlichen Komplexität – einfach wahrzunehmen sind, dann verzichten Sie unbedingt auf Schreibschriften oder Schriftarten mit kursiven Formen, künstlerischen Merkmalen oder sonstigem Schnickschnack.
Gängige System-Schriftarten gelten als barrierefrei
Mit gängigen System-Fonts machen Sie in Sachen Barrierefreiheit nichts falsch – die Liste hat keinen Anspruch auf Vorllständigkeit:
- Arial
- Calibri
- Century Gothic
- Georgia
- Helvetica
- Tahoma
- Times New Roman
- Verdana
War es das? Artikel beendet? Nein, definitiv nicht, wir wollen ja das Optimum. Und dazu müssen wir uns etwas tiefer mit den Kriterien für Lesbarkeit von Schriftarten beschäftigen.
Schriftarten mit Serifen oder ohne?
Serifen-Schriften haben am Ende eines Buchstabens Zierstriche, manchmal auch als „Füße“ bezeichnet. Die bekannteste Serifen-Schrift ist wohl die Times New Roman.
Schriften ohne Serifen haben keine solchen dekorativen Striche, sie wirken einfacher und schlichter. Die Arial gehört dazu, die kennt jeder.
Welche Schriften sind nun besser lesbar? Da streiten sich die Experten. Im Print-Bereich war eine Maxime: Serifen- Schriften für den Fließtext, serifenlose Schriften für Headlines. Im Web war es genau anders herum.
In jedem Fall streiten sich Experten darüber, weil die Frage eben nicht einfach zu beantworten ist. Es kommt wie so oft im Leben „drauf an“. Denn die Lesbarkeit einer Schriftart hängt zusätzlich ab von:
- Bildschirm-Auflösung
- Größe der Schrift
- Zeilenabstand
- Buchstaben-Abstand
- Persönlicher Wahrnehmung
Der letzte Punkt ist der entscheidende: Einige Serifen-Schriften wie die Times sind nicht nur aufgrund ihrer Vertrautheit beliebt, sie können die Lesbarkeit für bestimmte Nutzergruppen tatsächlich verbessern. Das liegt daran, dass die zusätzlichen Striche die einzelnen Zeichen deutlicher wahrnehmbar machen. Andererseits spielt man diesen Vorteil der Times nicht aus, wenn man als Schriftgröße im Web 10 Punkt wählt.
Ich empfehle deshalb, die Entscheidung für eine Schriftart vor allem von der Differenzierung bestimmter Buchstaben und Zahlen abhängig zu machen. Das ist ein objektives Kriterium fern von geschmäcklerischen Entscheidungen.

Screenshot-Quelle: thepioneer.de
Kriterien für die Lesbarkeit einer Schriftart
Einfachheit und Vertrautheit der Schriftart
Schriftarten mit einfachen, vertrauten Formen lesen sich leichter. Das liegt auch daran, dass die meisten Menschen Texte im Web überfliegen oder „scannen“. Und dabei liest man selten ganze Sätze, oft auch keine ganzen Wörter. Das spricht wiederum für die oben genannten üblichen Verdächtigen.
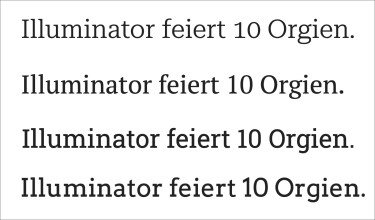
Differenzierbarkeit von Zeichen und Zahlen
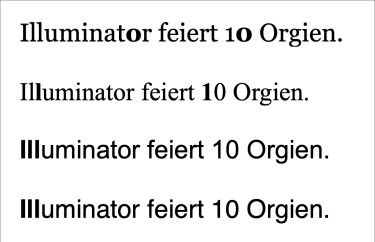
Einige Schrift-Familien verwenden (fast) identische Formen für verschiedene Zeichen und Zahlen:
- die Zahl 0 und das große O (oder das kleine o)
- das kleine l versus das große I
Es liegt auf der Hand, dass in solchen Fällen die Lesbarkeit beeinträchtigt wird. Wie stark, ist abhängig von der Buchstabenfolge und den Wörtern. In jedem Fall sehen wir anhand der folgenden Beispiele, dass nur wenige der gängigen Schriften dieses Kritierium „voll“ erfüllen.



Manche Quellen fügen hinzu, dass die Buchstaben-Folge r und n klar unterscheidbar vom Buchstaben m sein soll:
rn versus m
Das ist aus meiner Sicht aber in den meisten gängigen Fonts gegeben.
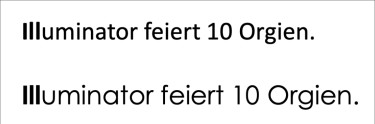
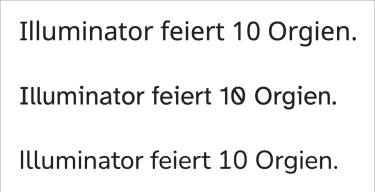
Keine Spiegelung von Buchstaben und Zahlen
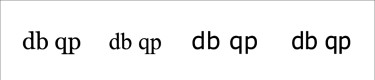
Einige Buchstaben sehen bei bestimmten Schriftarten gleich aus, wenn man sie horizontal spiegelt. Meist sind es „d“ und „b“ sowie „p“ und „q“.
Des Weiteren gilt es als kritisch, wenn
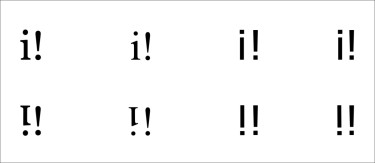
- das kleine i einem vertikal gespiegelten Ausrufezeigen ! entspricht oder
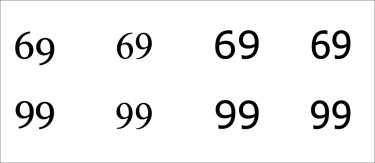
- die gespiegelte Zahl 6 gespiegelt genauso aussieht wie die Zahl 9.
Die designende Zunft mag Fonts mit solchen Eigenschaften gern, denn das bedeutet Konsistenz. Fakt ist aber, dass solche Fonts eine Barriere für Menschen mit Legasthenie darstellen. Diese kommen mit „eindeutigen“ Buchstaben-Formen besser klar.
Sehen wir uns zu diesem Kriterium Beispiele an:




Das „Spiegel-Kriterium“ ist mir etwas suspekt. Man muss zum Teil sehr genau hinsehen, um eine „Nicht-Spiegelung“ zu erkennen. Wie soll ein solcher Font dann signifikant zur besseren Lesbarkeit beitragen? Zumal die Buchstaben in der Praxis nie direkt aufeinander folgen?
Trotz allem sei diese Maßgabe hier aufgeführt – mit dem Hinweis, dass Serifen-Schriften in dieser Disziplin tendenziell besser abschneiden.
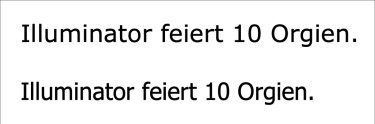
Offenheit von Zeichenformen
Dieses Kriterium bezieht sich auf die Größe des (offenen) Zwischenraums innerhalb einiger Zeichen. Je größer dieser ist, desto besser ist die Lesbarkeit bei schlechten Lichtverhältnissen. Prüfen lässt sich das anhand der Kleinbuchstaben a, c, e oder s.

Unterscheidbarkeit von Buchstaben
„Konstruierte“ serifenlose Schriften, die auf einem geometrischen Form-Prinzip basieren, besitzen häufig ähnliche oder gar gleiche Buchstaben-Formen im oberen Bereich.
Die Schriftzeichen von „humanistischen“ serifenlosen Fonts unterscheiden sich in der Regel deutlicher voneinander. Ihnen liegt ein dynamisches Form-Prinzip zugrunde.
Serifen-Schriften weisen generell besser unterscheidbare Buchstaben-Formen auf.

Die Empfehlung lautet denach: Humanistische serifenlose Schriften sind den klassizistischen serifenlosen Fonts wie Arial, Helvetica oder Century Gothic vorzuziehen – zumindest wenn man auf höchste Barrierearmut bei der Auswahl der Schriftarten setzt.
Beispiele für barrierearme Fonts
Im Folgenden habe ich einige Schriften ausgewählt, die die genannten Kriterien in einem hohen Maß erfüllen. Sie eignen sich sehr gut für den Einsatz im Web. (Das die für mich etwas fragliche Anforderung der gespiegelten Buchstaben habe ich dabei nicht berücksichtigt.)


Die dargestellten Schriftarten sind Google Fonts. Als solche können sie über API-Zugriff auf den Google-Server oder als heruntergeladene Schrift-Dateien auf dem eigenen Server eingebunden werden.
Aus Datenschutz-Gründen empfiehlt sich letztere Variante, wobei ich hier keinerlei Rechtsberatung gebe. Stimmen Sie die Font-Lizenzierung und -Einbindung mit den Verantwortlichen in Ihrem Unternehmen ab.
Links zur Ansicht und zum Download barrierearmer Schriftarten (fonts.google.com)
Serifenlose Schriften:
Schriften mit Serifen:
Es gibt noch viele weitere Schriftarten, die barrierearm sind. Und es ist ein Leichtes, anhand der oben aufgeführten Kriterien zu analysieren, ob eine Schriftart geeignet ist oder nicht.
Weitere Tipps zum Einsatz barrierearmer Schriften
- Verwenden Sie nicht zu viele Schriftarten. Dieser Grundsatz eines jeden guten Designs gilt insbesondere für barrierefreie Text-Gestaltung. Verschiedene Schrift-Schnitte bringen Unruhe ins Schriftbild und fordern unser Gehirn unnötig. Konzentrieren wir uns besser auf die Inhalte!
- Vermeiden Sie Kursivschrift. Ein kurzes Zitat in großen Lettern – okay. Aber generell erschwert ein kursives Styling die Lesbarkeit – insbesondere für Menschen, die unter Legasthenie leiden.
- Vermeiden Sie die Versalien bzw. Fonts, die nur Großbuchstaben beinhalten. Solche Schrift-Gestaltungen machen es für jeden von uns schwerer, den Text zu erfassen. Überschriften können Ausnahmen darstellen – auch da streiten Expert*innen.
- Verwenden Sie gefettete Schriften mit Bedacht. Gezielte Hervorhebungen im Text in „Bold“ sind in Ordnung, man soll es einfach nicht übertreiben.
Natürlich gibt es noch weitere Kriterien wie Laufweite oder Zeilenabstand, aber das ist einen eigenen Beitrag wert :-).
Kontaktieren Sie mich:

