SEO und digitale Barrierefreiheit: Warum barrierearme Webseiten in Suchmaschinen höher ranken
Vermeidung von Absprüngen
Stellen Sie sich folgende Situation vor: Sie haben einen gebrochenen Arm und nutzen primär die Tastatur zum Surfen. Nach Klick auf ein Suchergebnis landen Sie auf einer Website, die Ihre Tastaturbefehle nicht wohlwollend entgegennimmt oder Sie in Sackgassen führt.
„Zurück zum Suchergebnis und schauen, ob es die Konkurrenz besser macht.“ Das ist die logische Maxime in so einem Fall. Und genau hier sind wir bei der ersten Schnittstelle zwischen Barrierefreiheit und SEO (Suchmaschinen-Optimierung).
Ein Anbieter verliert im geschilderten Fall nicht nur einen potenziellen Kunden, er lässt sich auch die Chance auf bessere Rankings entgehen. Denn Suchmaschinen messen die Absprung-Raten zurück aufs Suchergebnis: Und Websites mit geringeren „Bounce Rates“ ranken höher.
Ein offizieller, direkter Ranking-Faktor ist die Barrierefreiheit indes noch nicht. Marktführer Google betont aber, dass sie in Zukunft einer werden kann. Indirekte Zusammenhänge wie im obigen Beispiel gibt es zuhauf – und um die geht es jetzt.
Seiten-Gliederung mit aussagekräftigen Überschriften und H-Tags
Ist ein Blog-Beitrag, ein Artikel oder eine Produkt-Beschreibung logisch mit Überschriften gegliedert, hilft das jedem von uns. Wir scannen über die Headlines den Inhalt der Seite und entscheiden, ob es sich lohnt, an der ein oder anderen Stelle tiefer einzusteigen.
Spiegelt sich die Hierarchie der Überschriften auch optisch wider, schafft das zusätzliche Orientierung. Und wenn die H2-Überschriften in einer (sticky) Anker-Navigation aufgegriffen werden, ist das nochmal ein Schuss Usability oben drauf.
Screenreader und Headline-Sprünge
Noch viel wichtiger ist die saubere Überschriften-Auszeichnung für blinde Menschen oder Menschen mit Sehschwäche. Denn diese nutzen Screenreader wie Apple Voice-over oder NVDA. So Reader liest nicht nur stur von oben nach unten Texte vor – er kann viel mehr:
- Über Tastaturkürzel bzw. über die Voice-over-Rotorliste springt man bequem von Headline zu Headline. So verschafft man sich ein „auditives Bild“ vom Seitenaufbau und den nacheinander abgehandelten Inhaltsbausteinen.
- Je nach Präferenz kann man bestimmte Headline-Hierarchien auslassen und sich zum Beispiel nur die H1 sowie die H2-Überschriften vorlesen lassen.
Ein Mehrwert kommt natürlich nur zustande, wenn
- der Inhalt logisch aufgebaut ist,
- die Überschriften aussagekräftig sind
- und diese nach korrekter HTML-Semantik (H1, H2, H3 ...) ausgezeichnet sind.
Überschriften als Futter für Suchmaschinen
Sind die oben genannten Kriterien erfüllt, freuen sich auch andere „Maschinen“: Google und Co. sind technisch ebenso wie Screenreader auf „lesbare“ Strukturen angewiesen. Sind die Headlines mit treffenden Keywords formuliert, erkennen die Suchmaschinen den Inhalt der Seite besser – und belohnen dies mit entsprechendem Ranking.
„Das macht doch bestimmt schon jeder?“ Weit gefehlt: Die meisten Websites und vor allem die gängigen Online-Shops geben in Sachen Headline-Führung ein schwaches Bild ab.
Ein häufiger Grund sind technische Restriktionen:
- Das Shop-Template spuckt nur einheitliche Überschriften ohne Inhaltsbezug aus: „Produktbeschreibung“, „Andere kauften auch“ – das war’s dann mit der Headline-Herrlichkeit (vom Storytelling ganz zu schweigen).
- Inhalte kommen häufig aus PIM-Systemen oder anderen Datenbanken. Wenn die Headline-Gestaltung nicht bei der Konzeption solcher Systeme berücksichtigt wird, tut man sich hinterher schwer.
Meistens ist es aber eine Mischung aus Faulheit und Unwissen, dabei kann man sich von einigen großen Playern sehr gut abschauen, wie es funktioniert. Wohlgemerkt nur von einigen ...
Mehr zu den Anforderungen zu Headline-Strukturen im Rahmen der Barrierefreiheit
Alt-Tags und Bildunterschriften für Bilder
Rund 50 Prozent der Suchanfragen in Deutschland (anderswo wird es ähnlich sein) fallen auf die Bilder-Suche. Die Wahrscheinlichkeit ist also hoch, dass ein großer Teil Ihrer Zielgruppe über Bildeindrücke und -auszeichnungen auf Ihre Seite(n) gelangt. Und wie schafft man es im Suchergebnis für Bilder nach oben zu rücken? Ganz einfach:
- Aussagekräftige, prägnante Alt-Tags zur Beschreibung des Bild-Inhalts
- Genauso aussagekräftige, aber nicht zu lange Datei-Namen
- Bild-Qualität: das ist nicht primär die Auflösung (obwohl Bilder mit hoher Qualität anzustreben sind), sondern der inhaltliche Wert des Bildes
Eine Bildunterschrift, die nicht 1:1 analog des Alt-Tags das Bild beschreibt, sondern ergänzende Informationen und Hintergründe liefert, ist ebenfalls wichtig. So kann die Suchmaschine das Motiv noch besser in den Bedeutungszusammenhang einordnen. Das dient vor allem dem Ranking der gesamten Seite, für die reine Bilder-Suche schadet es zumindest nicht.
Alt-Tags für das Mehr-Sinne-Prinzip der digitalen Barrierefreiheit
Für alle blinden Menschen und solche, die nur noch sehr schlecht sehen, sind Alt-Tags die einzige Möglichkeit, Bilder zu „entschlüsseln“. Schalten Sie mal via Browser-Tool, zum Beispiel Design Analysis, alle Bilder inkl. Hintergrund-Bilder aus. Und dann machen Sie die Alt-Tags sichtbar. Jetzt erfahren Sie die bildlichen Informationen so, wie es blinde Menschen tun. Und ich bin sicher, Sie werden auf einer Vielzahl von Websites nicht glücklich sein.
Gute Alt-Tags zu verfassen, die SEO-tauglich sind und gleichzeitig den Anforderungen der Barrierefreiheit dienen, ist nicht trivial: Im Idealfall umfassen sie maximal 80 Zeichen und beschreiben den Bild-Inhalt. Inhalt ist das Stichwort: Was ist mit Bildern, die nur reine Schmuck-Funktion besitzen? Die allgemeine Regel lautet, den Alt-Tag bewusst leer zu lassen (was etwas anderes ist als gar keinen zu vergeben). Das ist häufig bei Teaser-Bildern angebracht, deren Inhalt zudem redundant zur Teaser-Headline ist.
Schmuck-Bilder ohne Alt-Tag?
Skurril wird es, wenn in Tests zur Barrierefreiheit Blinde mit sehenden „Experten“ streiten, wenn es um die Frage „Alt-Tag ja oder nein“ geht. Gehen wir mal von einem typischen Bühnenbild aus, das eine Versicherung anteasert. Dort sieht man eine Familie vor der Familienkutsche, freundlich in die Kamera lachend, weil sie anscheinend die beste Autoversicherung am Markt gefunden haben.
Die blinde Person möchte wissen, was auf dem Bild zu sehen ist, auch um einen Eindruck der visuellen Kommunikation des Unternehmens zu erhalten. Der vermeintliche Experte sagt: „Die Regel besagt aber, dass Schmuckbilder keinen Alt-Tag bekommen.“ Wer hat recht? Beide irgendwie. Man kann sich vorstellen, dass es bei Infografiken, Illustrationen oder Icons auch nicht immer auf der Hand liegt, wie mit Alt-Tags umzugehen ist. Deshalb sind praktische Übungen zu diesem Thema ein wichtiger Teil meiner Schulungen zur digitalen Barrierefreiheit.

Der Alt-Tag des zweiten Teasers ist dagegen sinnvoll: „alt="Mittelkonsole BMW M760e xDrive Limousine G70 Nahaufnahme". Das ist das, was auf dem Bild zu sehen ist, mit einer (noch) akzeptablen Länge der Produkt-Bezeichnung. Somit ist auch der Suchmaschinen-Optimierung gedient.
Quelle: bmw.de
Sprechende Dateinamen
Vernünftige Datei-Namen sind für die Barrierefreiheit ebenso wichtig: Manche Screenreader lesen diese vor, wenn kein Alt-Tag vorhanden ist. Wie viel Spaß wohl jemand hat, dem „658578648939738_licenced_1202020_getty_1200x660-px“ vorgelesen wird?
Verständlichkeit von Texten
Die deutsche Verordnung zur Barrierefreiheit BITV 2.0 sieht vor, dass der zentrale Inhalt einer Website sowie deren Navigation (warum auch immer?!) in „Leichter Sprache“ dargeboten werden. Diese Form der Sprache soll Menschen mit Lernschwierigkeiten (bzw. geistigen Behinderungen), aber auch Menschen mit Migrationshintergrund helfen, die Inhalte einer Website besser und schneller zu verstehen. Das ist, wenn man so will, eine Spezial-Anforderung für barrierefreie Websites, die nichts mit der Suchmaschinen-Optimierung zu tun hat. Mehr Infos dazu im Netzwerk für Leichte Sprache.
Viel relevanter für SEO ist dagegen eine der vier zentralen Säulen der digitalen Barrierefreiheit: Verständlichkeit. Und gegen die Verständlichkeit ihrer Inhalte wehren sich manche Marken massiv – warum auch immer:
- Verschachtelte und lange Sätze
- Fremdwörter, Fachbegriffe, Bullshit-Bingo (gerade in Marketing-Texten)
- Kryptische Abkürzungen
- Nominalstil statt anschaulicher Verben
Genau das Gegenteil ist anzustreben: Je verständlicher ein Inhalt formuliert ist, desto mehr Menschen konsumieren ihn, desto länger bleiben Sie auf der jeweiligen Seite. Wer nach dem ersten Absatz nur Bahnhof versteht, sucht sich eine Alternative. Das merkt die Suchmaschine und platziert Seiten mit verständlich formulierten Texten weiter oben. Zudem sind solche Seiten auch für eine Suchmaschine „lesbar“ und damit inhaltlich besser einzuordnen.
Bewegtbild für mehrere Sinne: Nutzen von Untertiteln, Audio Deskription, Transkription
Blinde Menschen sind auf den Ton eines Bewegtbild-Beitrags angewiesen. Dabei geht es primär um die Dialoge in einem Video, aber auch um Beschreibungen von visuellen Eindrücken.
Dass einem Darsteller die Angst ins Gesicht geschrieben ist, sehen nur die, die sehen. Eine Audio-Deskription bannt solche Informationen auf die Tonspur, was eine Vorgabe der Barrierefreiheit ist.
Ein Transkript wiederum gibt alle relevanten Inhalte (Dialog + Beschreibungen) als reinen Text wieder. Das Schöne ist, dass man zur Erstellung solcher Medien die künstliche Intelligenz nutzen kann und mittlerweile um ein Vielfaches kostengünstiger realisieren kann: zum Beispiel der Youtube-interne Untertitel-Generator oder Services wie Happy Scribe oder GoSpeech.
Wichtig: Für eine hochwertige Tonspur kommt man (aktuell) nicht an manuellen Optimierungen vorbei.
Was hat das Ganze nun mit SEO zu tun? Nehmen wir mal einen Blog-Beitrag, dessen Hauptbestandteil ein Video ist. Liegt auf der gleichen Seite ein Transkript des Videos vor, ist der textliche Inhalt der Seite für den Crawler lesbar.
Im Idealfall erscheint ein solcher Inhalt gleich zwei Mal auf der ersten Ergebnisseite von Google und Co.: einmal als Youtube-Video und einmal als klassisches Suchergebnis. Wenn die Barrierfreiheit künftig eine größere und offizielle Rolle fürs Ranking spielt, würde es mich nicht wundern, wenn bei den Video-Ergebnissen barrierefrei gestaltete Inhalte höher ranken.
Accessibility als Kriterium bei Lighthouse und Google Pagespeed Website-Tests

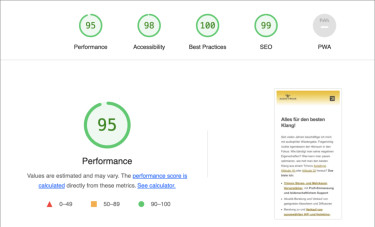
Wer die Ladegeschwindigkeit seiner Website prüft, greift häufig auf das Lighthouse Browser Plugin oder Google Pagespeed zurück. Für Suchmaschinen-Optimierer ist das erste Ergebnis-Kriterium entscheidend: die Performance. Die sollte mobil über 70 liegen und bei Desktop über 90.

Es ist allgemein anerkannt, dass Google die Ladegeschwindigkeit von Seiten ins Ranking einfließen lässt. Direkt neben der Performance-Auswertung steht ein zweiter Wert: „Accessibility". Schon alleine das legt den Schluss nahe, dass die digitale Barrierefreiheit ein offizielles Ranking-Kriterium wird, indirekt ist es das bereits, wie wir gesehen haben.
Fazit: barrierefreie Inhalte findet man besser
Die aufgeführten Beispiele für das Zusammenspiel von SEO mit digitaler Barrierefreiheit haben keinen Anspruch auf Vollständigkeit. So ist die Steigerung der User-Experience ein vielschichtiger Aspekt, der beiden Disziplinen direkt und indirekt dient.
Dennoch ist, denke ich, klar geworden: Wer Barrierearmut im Web lebt, wird mit besseren Rankings belohnt. Welche Prioritäten Sie dabei setzen sollten und mit welchen Maßnahmen Sie das Maximum erreichen, dabei berate ich Sie gern!
Kontaktieren Sie mich:

