Wie barrierefrei ist Ihre Website? 5 Schnell-Checks sowie zugehörige Test-Werkzeuge
Check 1: semantisch korrekte Headline-Führung
Anforderungen zu Headlines im Rahmen der Barrierefreiheit
- Auszeichnung von Headlines mit den gültigen H-Tags (Standard-HTML)
- Eine (aussagekräftige) H1 pro Seite
- Gliederung des Seiteninhalts über weitere Überschriften
- Visuelle Abbildung der Hierarchie der jeweiligen Headline: also H-Tags nicht als Styling-Element für Nicht-Überschriften benutzen und H-Überschriften so stylen, dass z. B. eine H2 visuell größer wahrgenommen wird als eine H3
- Logische Überschriften-Struktur analog einer Aufsatz-Gliederung
Warum ist eine saubere Headline-Struktur so wichtig?
Menschen ohne Seh-Einschränkungen nutzen Headlines, um die Inhalte einer Seite zu scannen und ggf. als Anker, um tiefer in einen bestimmten Text-Abschnitt einzusteigen. Für diejenigen von uns, die auf assistive Technologien zurückgreifen, sind semantisch korrekte Überschriften noch wichtiger:
Via Screenreader (meist Kurzbefehl „h“) kann man bequem von Überschrift zu Überschrift springen und sich im wahrsten Sinne ein Bild vom Seiten-Inhalt machen. Ohne Headlines bleibt einem meist nur, die ganze Seite vorlesen zu lassen, ein zeitaufwändiges und nerviges Unterfangen.
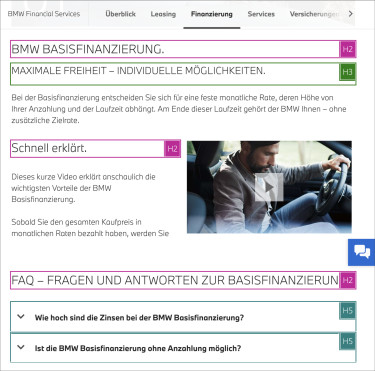
Screenreader sind übrigens konfigurierbar, d. h. man kann gezielt Überschriften-Ebenen ausschließen. Deshalb ist es ärgerlich, wenn falsche semantische Strukturen vorherrschen und falsch ausgezeichnete Headlines nicht vorgelesen werden. Im Beispiel der BMW-Website würde ein so konfigurierter Screenreader gegebenenfalls die H5-Überschriften der „Häufigen Fragen“ überspringen.
Eine semantisch korrekte Headline-Struktur mit aussagekräftigen Überschriften in sinnvoller Menge ist übrigens auch ein entscheidendes Ranking-Kriterium bei der Suchmaschinen-Optimierung.
Mehr zum Zusammenspiel von SEO mit digitaler Barrierefreiheit

Bearbeiteter Screenshot von bmw.de
Meine Empfehlungen für Werkzeuge zum Test der Headline-Strukturen
- Bookmarklet „Inhalte gegliedert“: einfach den Link auf der BIK-BITV-Seite in die Bookmark-Leiste ziehen und dann bei der zu testenden Seite anklicken. Das Tool zeigt auch andere Auszeichnungen, z. B. „strong“ oder „em“ (die korrekten Auszeichnungen für gefettete Hervorhebung und Kursiv-Schrift)
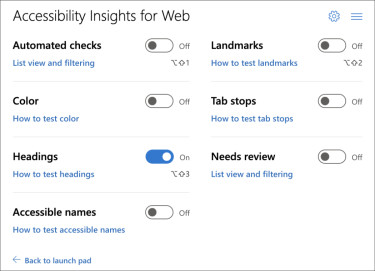
- Extension „Accessibility Insights for Web“ (Chrome, Microsoft Edge): Bei Klick auf das Icon des Plugins erscheint ein Menü, in dem man „Headings“ aktiviert. Und schon werden alle ausgezeichneten Überschriften eingerahmt – und zusammen mit ihrer Hierarchie angezeigt.

Check 2: Tastatur-Bedienung
Anforderungen zur Tastatur-Bedienung im Rahmen der Barrierefreiheit
Eine zentrale Forderung der Barrierefreiheit ist das Mehr-Sinne-Prinzip: Ein Bild, das von Menschen aufgrund Sehschwäche oder Blindheit visuell nicht wahrgenommen werden kann, benötigt einen „alternativen Text“. Ein Video mit Untertiteln hilft Menschen mit Hör-Einschränkungen und allen, die den Video-Inhalt aufgrund einer bestimmten Situation ohne Ton genießen möchten.
Gemäß diesem Prinzip müssen alle Elemente einer Seite auch über die Tastatur erreichbar sein; insbesondere Links oder Formular-Felder, die die meisten von uns über die Maus ansteuern. Damit nicht genug:
- Die mit der Tastatur nacheinander ausgewählten Navigationspunkte, Links oder Formularfelder müssen der visuellen Reihenfolge entsprechen und damit einer entsprechenden Logik folgen. Besonders tricky: Diese Reihenfolge darf sich auch bei Vergrößerung der Seite (Zoom in) bzw. in einer mobilen Ansicht nicht ändern.
- Es dürfen keine visuell versteckten Elemente bei Tastatur-Bedienung ausgewählt werden (häufig der Fall, wenn Navigationen für mobile Endgeräte im Code gedoppelt sind).
- Die ausgewählten Elemente müssen einen klaren visuellen Fokus aufweisen. Das bedeutet, dass sie mit ausreichendem Kontrast hervorgehoben werden (vgl. Check 3). Dies gilt insbesondere auch für Formular-Felder, Checkboxen, Radio-Buttons etc.

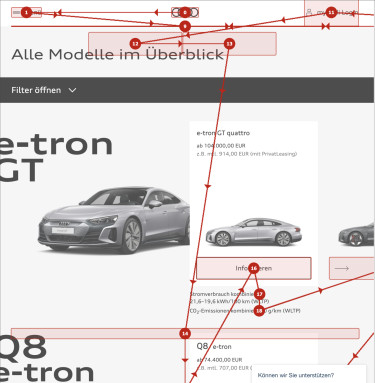
Screenshot von Tab-Analyse auf audi.de via taba11y

Meine Empfehlungen für Werkzeuge zum Test der Tab-Reihenfolge und Tab-Highlightings
- Extension „Taba11y“ (Chrome): automatische Auswahl aller Tabs und Darstellung aller Tab-Stops inklusive Nummerierung in Wunschfarbe auf der Seite, der Hintergrund wird abgesoftet (siehe Beispiel Audi)
- Extension „Accessibility Insights for Web“ (Chrome, Microsoft Edge): Mit Aktivierung der Option „Tab stops“ (Reload der Seite empfehlenswert) zeichnet das Plugin den Weg visuell nach, den man mit der manuellen Tab-Navigation beschreitet, ebenfalls mit Zahlen für die Reihenfolge ergänzt. Mit diesem Tool sind vertiefte Einblicke möglich, da man jeden Tab sehr gut nachvollziehen kann. Zudem sieht man die Art der Hervorhebung und erhält Rückschlüsse zu den zugehörigen Kontrast-Kriterien.
Natürlich kann man auch den vollkommen manuellen Weg beschreiten und die Seite ohne Extensions mit der Tabulator-Taste bedienen. Sie werden sich wundern, wie oft das Auge den Halt verliert ...
Check 3: Kontrast-Verhältnisse
Zunächst ein kleiner Exkurs: Die durchschnittliche Sehschärfe von Menschen beträgt 1,0 oder 20/20. Letztere Angabe ist vor allem in Amerika verbreitet und bedeutet, dass ein Mensch aus 20 Fuß Entfernung (circa 6 Meter) einen Text in einer bestimmten Größe gut lesen kann. Eine Person mit „20/40-Vision“ muss, um den gleichen Text zu erkennen, doppelt so nah ran gehen. Der Wert 20/40 ist typisch für Menschen um 80 Jahre.
Ein Mensch mit einer Sehschärfe von 20/40 benötigt mindestens ein Kontrast-Verhältnis von 4,5 zu 1. Diese Verhältnisse reichen von 1 zu 1 (weißer Text auf weißem Grund) bis 21 zu 1 (schwarzer Text auf weißem Grund). Dann sind doch 4,5 zu 1 leicht zu erreichen? Nein, das ist gar nicht so einfach ...
Anforderungen der Barrierefreiheit an das Kontrast-Verhältnis
Für Texte, Textlinks, Navigationstexte gilt folgendes Kontrast-Verhältnis:
- Ab 24 Pixel Größe oder 18 Pixel (bei fetter Schrift): mindestens 3 : 1
- Für kleinere Texte: mindestens 4,5 : 1
Knifflig ist zum Beispiel, dass auch diverse Zustände von Texten diese Werte erreichen müssen:
- Highlightings von Navigationen
- Mouse-over-Zustände von Textlinks
- Textlinks oder Navigationselemente im Fokus (vgl. Tab-Steuerung)
Auch für Symbole, Linien, Infografiken, Icons usw. gelten diese Kontrast-Vorgaben. Auch hier abhängig von der Größe oder Stärke der Elemente. Beispiele zur groben Orientierung:
- Linien oder umrahmende Kästen mit einer Stärke von 3 Pixeln oder mehr: Kontrast-Verhältnis mindestens 3 : 1
- Dünnere Linien oder Kästchen: Kontrast-Verhältnis mindestens 4,5 : 1
Wichtig: diese Vorgaben gelten für die inhaltlich und für die Bedienung relevanten Elemente einer Seite. Das ist die überwiegende Mehrheit. Aber: Steht eine Bildunterschrift auf einem grauen Hintergrund, ist der Helligkeitsunterschied zwischen der Schriftfarbe und dem Grau entscheidend. Das Grau kann im Vergleich zum weißen Hintergrund ein geringeres Kontrast-Verhältnis aufweisen.
Warum ist ein ausreichender Kontrast so wichtig
Menschen, die altersbedingt schlechter sehen, ganz unabhängig vom spezifischen Wert der Sehschärfe, tun sich leichter, eine Webseite zu lesen und zu bedienen. Das beginnt schon mit der typischen Kurzsichtigkeit ab Ende 40. Menschen, deren Sehschärfe aufgrund von Krankheiten beeinträchtigt ist, sind auf ausreichende Kontraste angewiesen.
Jeder Mensch ist je nach Umgebungssituation ebenso dankbar für kontraststarke Websites: schlechte Lichtverhältnisse, Gegenlicht, Sonnen-Einstrahlung im Freien – ich denke, jeder hat schon mal deutlich weniger auf dem Bildschirm gesehen, als er wollte.


Meine Empfehlungen für Werkzeuge zur Kontrast-Analyse
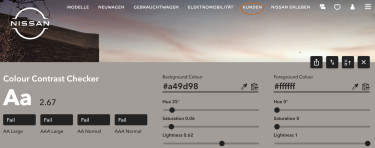
- Extension Colour Contrast Checker (Chrome): Auswahl von Vorder- und Hintergrund über eine Pipette und Einordnung des ermittelten Kontrast-Verhältnisses in WCAG-Konformität. Die kostenplichtige Version (4,99 Dollar einmalig) bietet unter anderem die Möglichkeit, die jeweilige Farbe zu verändern, bis sie den Anforderungen genügt; der entsprechende Hex-Wert kann kopiert werden.
- Programm Colour Contrast Analyser (CCA) für PC und Mac: browserunabhängiges Test-Werkzeug, sehr bequem, um Kontraste von Zuständen (Mouse-over, Tab-Fokus) zu testen, da dabei die Browser-Plugins häufig Probleme machen.
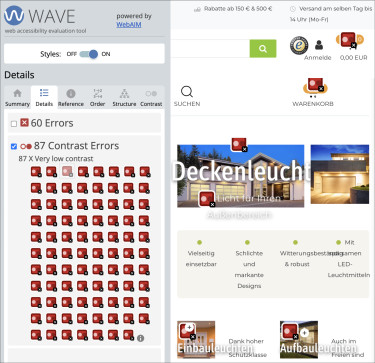
- Extension WAVE Evaluation Tool (Chrome): automatisierte Checks zur Barrierefreiheit mit eigenem Block für Kontraste. Am besten hakt man die anderen Test-Felder ab, sodass man sich alleinig auf die beanstandeten Kontraste konzentrieren kann. Als Schnell-Check und Einordnung sehr gut!
Check 4: Labels und Legends für Formulare
Formulare im Rahmen der Barrierefreiheit
Formulare und Prozesse barrierefrei umzusetzen, ist eine Herausforderung. Auf der anderen Seite erreicht man mit der konsequenten Anwendung von HTML-Basics bereits sehr viel. Aber die Marketing-Abteilung möchte es „fancy“, und die Programmierer sind damit überfordert. Hauptsache, es schaut am Ende einigermaßen so aus wie die Designvorgabe.
Wir haben oben bereits die Anforderung kennengelernt, mit der Tab-Taste durch Formulare navigieren zu können. Und dass es wichtig ist, das fokussierte Feld bzw. die ausgewählte Option bei Gruppen von Checkboxen oder Radio-Buttons mit ausreichendem Kontrast hervorzuheben.
In diesem Check geht es um die Auszeichnung von Formular-Elementen mit Label-Tags; und die Auszeichnung von Radio- und Checkbox-Gruppen mit Legend-Tags.
Das sind beileibe nicht alle Anforderungen an Formulare, aber bereits hier passieren die häufigsten Fehler. Deshalb greife ich diesen Punkt heraus. Und ja: Man kann auch mit WAI-ARIA barrierefreie Formulare zaubern und mit individuell gestylen Elementen wie Schaltflächen arbeiten – aber das würde hier zu weit führen.
Anforderungen zu Labels und Legends in (Standard-)Formularen
- Klare Zuordnung der Feld-Beschriftung zum Feld-Inhalt via Label
- Eindeutiger Bezug des Wertes (Text der auszuwählenden Option) zum Steuerelement (z. B. Checkbox); in der Regel nutzt man dazu IDs, von denen jede folglich nur einmal vorkommen darf.
- Einsatz des Legend-Tags für die Beschreibung einer Gruppe von Radio-Buttons oder Checkboxen und „Umrahmung“ des Ganzen als „Fieldset“.
Warum sind Labels und Legends so wichtig?
Navigiert man sich via Screenreader durch ein Formular, muss klar sein, was einzugeben bzw. worauf sich Auswahl-Optionen beziehen.
Ein Beispiel: In einem Feedback-Formular, in dem gefragt wird, ob man bereits Kunde ist, sind die Optionen „Ja“ und „Nein“ via Radio-Buttons auswählbar. Ist die Beschriftung darüber nicht als Legend ausgezeichnet, liest ein Screenreader nur „Ja“ und „Nein“. Damit lässt sich nicht viel anfangen, oder?



Meine Empfehlungen zum Test von Formular-Beschriftungen
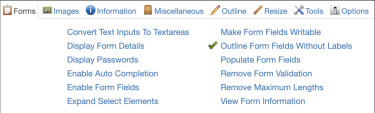
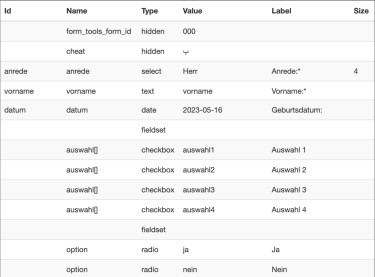
- Extension „Web Developer“ (Chrome): Im Reiter „Forms“ hat man diverse Optionen, um der Formular-Programmierung auf den Grund zu gehen. Man wählt „Outline Form Fields Without Label“, dann werden die Felder ohne Label umrahmt. Die gleiche Extension bietet eine Aufschlüsselung der Formular-Elemente mit ID, Name, Value, Label. Auch „Fieldset“ wird angezeigt, die Legend jedoch leider nicht.
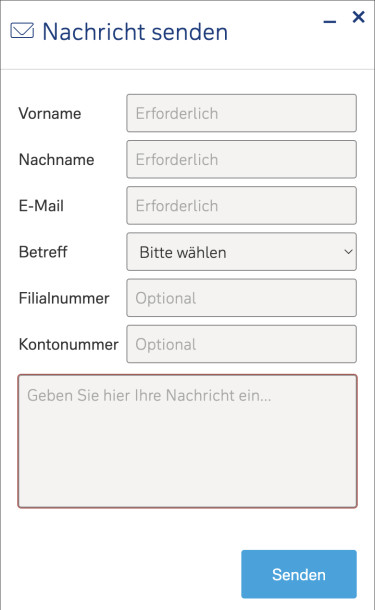
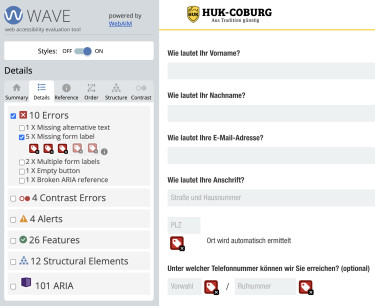
- Extension „WAVE Evaluation Tool“ (Chrome): Unter Errors gibt es eine eigene Checkbox für „Missing Form Labels“. Danach werden entsprechende Icons im Formular angezeigt. Eine manuelle Prüfung ist trotzdem zu empfehlen.
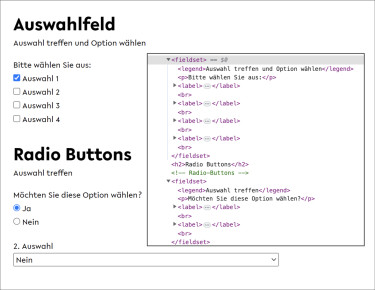
- Manueller Test: Man klicke mit der Maus auf die Beschriftung: Ist ein korrektes Label vorhanden, landet man im Eingabefeld, oder die Checkbox bzw. der Radio-Button wird aktiviert. Ein Legend-Tag lässt sich so nicht testen, dazu wählt man mit der rechten Maustaste (in Chrome) „Untersuchen“ aus und gönnt sich einen Einblick in den Code



Check 5: Aussagekräftiger Seitentitel für jede Seite des Webauftritts
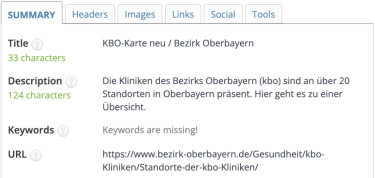
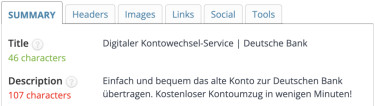
Dieser Test geht einfach und schnell. Das für SEO so wichtige Title-Attribut soll einen selbst erklärenden Seitentitel enthalten. Wieder ein Beispiel für die zahlreichen Überschneidungen mit anderen Disziplinen, die über Erfolg und Misserfolg Ihrer Website entscheiden.
Warum ist der Seitentitel so wichtig?
Der Seitentitel wird in den Browser-Tabs angezeigt. Für Menschen, die Screenreader benutzen, ist dieser Text der erste inhaltliche Kontakt mit der aufgerufenen Webseite. Noch wichtiger ist er fürs „Tab-Browsing“, also das Springen von Reiter zu Reiter im Browserfenster.
Was macht einen guten Seitentitel aus?
An dieser Frage scheiden sich die Geister. Beziehungsweise die Motivation. Aus SEO-Sicht muss das wichtigste Keyword rein. Der Absender (die Marke) soll am Ende stehen, abgetrennt durch einen Hochstrich. Manche empfehlen, die Marke im Sinne der Barrierefreiheit nach vorne zu stellen.
Meine Meinung: Hauptsache, der Inhalt der Seite ist kurz und knackig beschrieben. Insofern finde ich die 60 bis 70 Zeichen, die man aus SEO-Gründen nicht überschreiten sollte, eine gute Hausnummer.


Meine Werkzeug-Empfehlung zur Anzeige des Seitentitels
Hier bietet sich die Browser-Extension „SEO-Meta in 1 Click“ (Chrome) an: Gleich im ersten Reiter sieht man den Titel. Übrigens können damit auch Headline-Strukturen (Reiter 2) sehr bequem sichtbar gemacht werden.
Quellen: Links zu den Fallbeispielen
- Fehlerhafte Headline-Strukturen: bmw.de
- Tab-Auswahl mit unlogischen Sprüngen: audi.de
- Dezente, aber noch ausreichende Kennzeichnung Tab-Fokus in der Navigation: opel.de
- Unzureichende Kontraste: led-lichtraum.de
- Formular mit fehlendem Label beim Nachrichten-Feld: Deutsche Bank
- Muster-Formular mit korrekten Labels und Legends: Uni Bielefeld
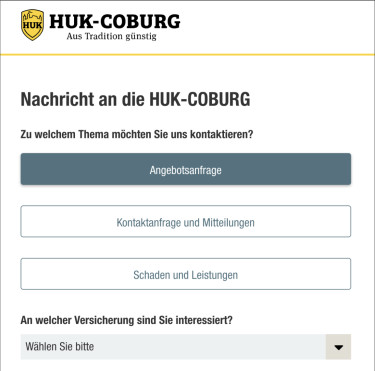
- Schönes Formular, aber Schaltflächen ohne Legend-Auszeichnung: HUK Coburg
- Beispiel für schwachen Seitentitel: Bezirk Oberbayern
- Beispiel für treffenden Seitentitel für SEO und Barrierefreiheit: Deutsche Bank
Kontaktieren Sie mich:

