Barrierefreies Internet – was hilft bei welcher Behinderung
Für wen die ganze Mühe?
Eine barrierefreie Website zu betreiben, ist eine Herausforderung. Verschiedenste Disziplinen, die dafür verantwortlich sind, müssen an einem Strang ziehen und entsprechendes Know-how besitzen: Redaktion/Text, Design, Programmierung, Medien-Produktion.
Die Kosten sind entsprechend hoch, denkt man allein an eine Video-Erstellung inklusive Untertitel, Audio-Deskription und Transkript – wohlgemerkt in guter Qualität.
Da kommt beim ein oder anderen die Frage auf: „Lohnt sich das überhaupt?“ Abgesehen von den gesetzlichen Vorgaben, die ab 2025 für viele Teile der Privatwirtschaft gelten, sollten folgende Zahlen wachrütteln:
- Rund 8.000.000 Menschen in Deutschland gelten als schwerbehindert.
- Über 330.000 sind blind oder haben eine Sehbehinderung.
- Circa 320.000 leiden unter Sprach- oder Sprechstörungen, Schwerhörigkeit oder Gleichgewichtsstörungen.
- 4 bis 10 % (je nach Statistik) unserer Kinder sind von Legasthenie betroffen, man geht von über 3.000.000 Menschen im Land aus.
- 17,5 % der 16- bis 65-jährigen erreichen gerade mal das Lese-Niveau eines 10-jährigen Kindes.
Wichtig: Die allermeisten Behinderungen sind nicht angeboren, sie entstehen nach Unfällen und Krankheiten – oder einfach mit dem normalen Alterungsprozess.
Kurzum: Wer diese Vielzahl an Menschen bei seinen Internet-Aktivitäten ignoriert, verschenkt Potenziale: Zielgruppen-Erweiterung, Umsatz, Marken-Image, Differenzierung vom Wettbewerb.
Oft ist es einfach, Bedürfnisse behinderter Menschen im Web zu erfüllen: Vieles ist schlichter HTML-Standard, manches Fleißaufgabe, vieles ist aber auch mit ordentlich Aufwand verbunden.
Mit diesem Beitrag möchte ich Sie für bestimmte Behinderungen sensibilisieren – und welche Probleme sie mit sich bringen, Inhalte im Web zu erfassen. So fällt es uns leichter, viele Regeln der digitalen Barrierefreiheit zu verstehen.
Barrierefreiheit für Farbenblinde und Menschen mit Sehschwäche
| Barriere | Lösung |
|---|---|
| Wenn Informationen allein mit Farbe vermittelt werden, entgehen solche Informationen farbenblinden Menschen. | Zusätzliche Unterscheidungsmerkmale einsetzen: Text, Beschriftungstext (in Grafiken), Muster; insbesondere Rot- und Grüntöne zur Informationsvermittlung vermeiden |
| Menschen, die sehr schlecht sehen (das sind sehr viele alte Menschen), nutzen Bildschirm-Lupen. Auf dem Mobil-Gerät können sie via „Pinch-to-zoom“ einen Seiteninhalt heranzoomen. Websites, die diese Funktion abschalten, sind für diese Leute quasi wertlos. | Richtlinien zum Kontrast anwenden, primär Fließtext zum Hintergrund mit 4,5 : 1; Website mit Kontrast-Ansicht bzw. Farb-Umkehr testen |
| Sehbehinderte verwenden oft Tastatur und Maus gleichzeitig. Eine klare Hervorhebung bei Mouse-over und Tab-Auswahl hilft ihnen, sich am Bildschirm zu orientieren. Viele Websites besitzen aber keinen visuellen Tastatur-Fokus; oder die Tab-Reihenfolge entspricht nicht der sichtbaren. Damit ist die Orientierung dahin. | Links, Buttons und andere Steuer-Elemente mit kontrastreichem „:focus“-Status ausstatten – neben dem „:hover“-Status für Mouse-over |
| Menschen, die kontrastarm sehen, tun sich schwer, eine Website zu bedienen, deren Links oder Buttons sich nicht vom Umfeld hervorheben. | Links unterstreichen oder mit einer Farbe versehen, die zum Fließtext einen Kontrast > 3 : 1 aufweist (Vorsicht: Gleichzeitig muss der Kontrast zum Hintergrund 4,5 : 1 betragen); Buttons größer gestalten |
Barrierefreiheit für blinde Menschen
| Barriere | Lösung |
|---|---|
| Blinde Menschen können zwar eine Maus oder ein Trackpad bedienen. Sie sehen aber nicht, wo der Mauszeiger ist. | Vollständige Navigation über die Tastatur ermöglichen |
| Wer nichts oder fast nichts sieht, benötigt einen Screenreader. Ein solcher erkennt semantische Elemente wie Überschriften, Landmarks oder Links. Darüber lässt es sich bequem navigieren. | Relevante HTML-Elemente semantisch korrekt auszeichnen; vor allem Überschriften und Links konsequent einsetzen |
| Bilder, Icons, Infografiken und Co. und ggf. deren Funktion (Link) sind für blinde Menschen nicht erkennbar. | Nicht-Text-Content für Screenreader alternativ auszeichnen: Bilder mit Alt-Tags, Funktionsicons mit Alt-Tags oder Aria-Labels |
| Blinde sehen nicht das Ergebnis Ihrer Interaktion mit der Website: ausgeklapptes versus eingeklapptes Menü, Feedback nach Absenden eines Formulars, in Warenkorb gelegtes Produkt etc. | Arial-Labels gemäß Konventionen einsetzen, um Zustände und Veränderungen auf der Seite über Screenreader zugänglich zu machen |
| Dialoge, Kommentare sowie Geräusche und Musik können blinde Menschen hören. Aber Informationen, die rein bildlich transportiert werden, entgehen ihnen: relevante Bewegungen von Protagonisten, Bildabfolgen zur Musik ... | Videos mit Audio-Deskription versehen; im Normalfall als separate Datei bereitstellen |
| Benutzen blinde Menschen ihr Smartphone, sind sie ebenfalls auf Screenreader angewiesen. Diese nutzen Wisch-Gesten, um wichtige Aktionen auszuführen: weiterlesen mit Wisch nach unten, zurück zur vorherigen Website via Wisch nach links usw. | Alternative Bedienung für Swipe-Funktionen bereitstellen (zum Beispiel Plus- und Minus-Icons mit entsprechenden Labels statt „Pinch-to-zoom“; korrekte Touch-Events bei eigenen Anwendungen einsetzen (als Pendant zu Maus-Optionen) |
Barrierefreiheit für Gehörlose und Schwerhörige
| Barriere | Lösung |
|---|---|
| Dialoge und Erzählungen bzw. Kommentare sind für das Verständnis von Videos bzw. Filmen unerlässlich. Auch Geräusche und Musik haben eine relevante Bedeutung. Menschen, die nicht oder sehr schlecht hören, verstehen den Inhalt von Videos ohne Untertitel nicht. Oder nur teilweise, wenn die Untertitel schlecht umgesetzt sind. | Video-Inhalte mit Ton mit Untertitel versehen; dabei gern KI-Tools zur automatischen Generierung nutzen, aber unbedingt manuell nacharbeiten |
| Podcasts für Gehörlose sind ein Widerspruch an sich. Trotzdem ist es verständlich, dass gehörlose Menschen die Inhalte eines Podcasts konsumieren möchten. | Transkripte einsetzen, um alle Audio-Informationen in Textform darzubieten, inkl. Dialoge, Identifizierung der Sprecher*innen, Hinweise zu Musik und Sound-Effekten. Auch hier KI-Tools einsetzen, aber manuell nachbessern |
Barrierefreiheit für Taub-Blinde
Taubblinde Menschen verwenden ein Braille-Ausgabegerät, das ihnen Inhalte via Berührung vermittelt. Daher ist es auch für sie wichtig, dass alle Web-Inhalte von einer assitiven Technologie lesbar sind. Ebenso finden die Vorgaben zur Gehörlosigkeit Anwendung.
Die Besonderheit bei taubblinden Menschen: Sie benötigen für Video-Inhalte mit Ton zwingend ein Transkript, das dann via Braille-Tastatur ausgegeben wird.
Barrierefreiheit für Menschen mit motorischen Behinderungen
| Barriere | Lösung |
|---|---|
| Menschen mit motorischen Behinderungen verfügen oft nicht über die notwendige Feinmotorik, um mit der Maus eine Website zu bedienen. Bei der Bedienung via Tastatur ist es verwirrend, wenn kein Fokus-Zustand existiert, um das ausgewählte Element klar zu identifizieren. | Alle Funktionen auch via Tastatur bereitstellen und Tastatur-Fokus konstrastreich gestalten: „:focus“-Status |
| Menschen mit motorischen Einschränkungen brauchen mehr Zeit, um Eingaben auf einer Website zu tätigen. Automatische Logouts nach einer bestimmten Session-Dauer frustrieren diese Nutzer (und führen im Übrigen zu mehr Prozess-Abbrüchen). | Etwaige Zeit-Angaben gut wahrnehmbar darstellen und Warn-Meldungen ausgeben, um Sitzungen zu verlängern. Für die Aktivierung der Verlängerung mindestens 2 Minuten Zeit einräumen |
| Menschen, die stark zittern oder an Spasmen leiden, haben Schwierigkeiten, Elemente auf einer Website mit der Maus zu „treffen“. | Ausreichend große Klick-Ziele (Links, Buttons und andere Steuer-Elemente) bereitstellen |
Barrierefreiheit bei Epilepsie
Animationen oder Video-Elemente, die mindestens 3-mal in der Sekunde blinken, blitzen oder flackern, können tatsächlich einen epileptischen Anfall auslösen. Ein „fancy“ Szenenübergang im Video reicht schon aus.
Ich denke, darauf kann man gut verzichten und auf diese – wenn auch kleine – Zielgruppe Rücksicht nehmen!
Barrierefreiheit für Menschen mit Lese- und Lernschwierigkeiten, Sprachproblemen oder anderen kognitiven Behinderungen
| Barriere | Lösung |
|---|---|
| Wer eine geringere Auffassungsgabe besitzt, versteht Web-Inhalte schlechter, wenn sie schwer zu bedienen und/oder unverständlich aufbereitet sind. Zu viele Optionen und komplexe Darstellungen können ebenfalls hinderlich sein, um ans Ziel zu gelangen. | Texte vereinfachen: kürzere Sätze, weniger Fremdwörter, Verben statt Substantive usw. (das Handwerkszeug guten Web-Texts); Video- und Audio-Inhalte kurz halten oder splitten; Hilfe-Funktionen anbieten; generell die Usability optimieren |
| Menschen, die unter einem mangelnden Kurzzeit-Gedächtnis oder Gedächtnis-Verlust leiden, finden sich auf inhomogen gestalteten Websites nicht zurecht: Wechselnde Menüs, die inkonsistente Aufbereitung von Informationen und Funktionen sowie kompliziert aufgebaute Seiten bringen solche Leute an ihre Grenzen. | Navigationspunkte über die Website hinweg gleich benennen, an der gleichen Stelle platzieren; in transparenten Schritten durch Prozesse führen und den Status anzeigen; Eingaben vor Absenden eines Formulars oder einer Transaktion zusammenfassen; Hilfe-Funktionen anbieten |
| Menschen mit kognitiven Behinderungen verpassen wichtige Informationen auf einer Website, wenn sie abgelenkt werden. Die Konzentration lässt nach, sie fühlen sich überfordert (und verlassen die Seite). | Ablenkungen aller Art reduzieren, besser eliminieren: Karussells, Animationen ohne inhaltliche Aussage, Werbeflächen (oft einhergehend mit dem auch SEO-relevanten „Cumulative Layout Shift“ = CLS) |
| Menschen mit Lese-Schwierigkeiten (Legasthenie beinhaltet diese) tun sich schwer, Texte zu entschlüsseln. Ein sehr hoher Kontrast belastet ihre Augen und führt zu Ermüdung. | Didaktisch sinnvolle Elemente zur Informationsvermittlung einsetzen – nicht nur Text: Video, Audio, Bilder, Infografiken, Tabellen ...; Kontrast des Fließtexts verringern: Dunkelgrau auf Weiß statt tiefes Schwarz auf Weiß |
| Menschen mit Sprach-Behinderungen haben Schwierigkeiten, mit ihrer Mund-Muskulatur Sprachlaute zu erzeugen. Wenn als Kontakt-Option nur der telefonische Weg zur Verfügung steht, stellt sie das vor große Probleme. | Alternative Kommunikationsmittel anbieten: Chat, Formular, E-Mail (sollte ohnehin Standard sein) |
Behinderungen simulieren – Sensibilität fördern

Wenn man nicht selber unter einer bestimmten Behinderung leidet, fällt es schwer, ihr Ausmaß im Alltag zu beurteilen. Ist man allerdings betroffen, ist man verdammt dankbar, wenn Vorgaben der Barrierefreiheit umgesetzt wurden: Die einfache Vergrößerung am Smartphone via „Pinch-to-Zoom“ ist spätestens ab 50 ein Segen. Websites, die die Skalierung gesperrt haben, verlasse ich.
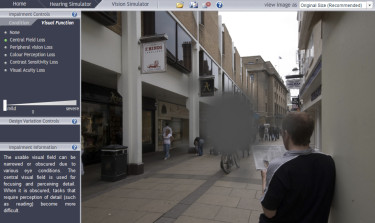
Viele Behinderungen sind uns aber gar nicht bekannt – oder manchmal nur namentlich. Wie sieht ein Mensch mit grünem Star oder mit Tunnelblick? Wie fühlt es sich an, mit Parkinson eine Website zu bedienen?

Es ist sehr erhellend, die Auswirkung bestimmter Einschränkungen selber zu erfahren. Dazu verwendet man am besten ein Browser-Plugin wie den Web Disability Simulator. Oder man installiert sich die Test-Version des Impairment Simulators (Windows).
Darin wählt man eine bestimmte Behinderung aus, und die Website erscheint so, wie eine betroffene Person sie sieht – oder eben (Teile davon) nicht. Es lohnt sich, die eigene Website mit solchen Tools zu betrachten ...

Quellen für statistische Angaben
Kontaktieren Sie mich:

